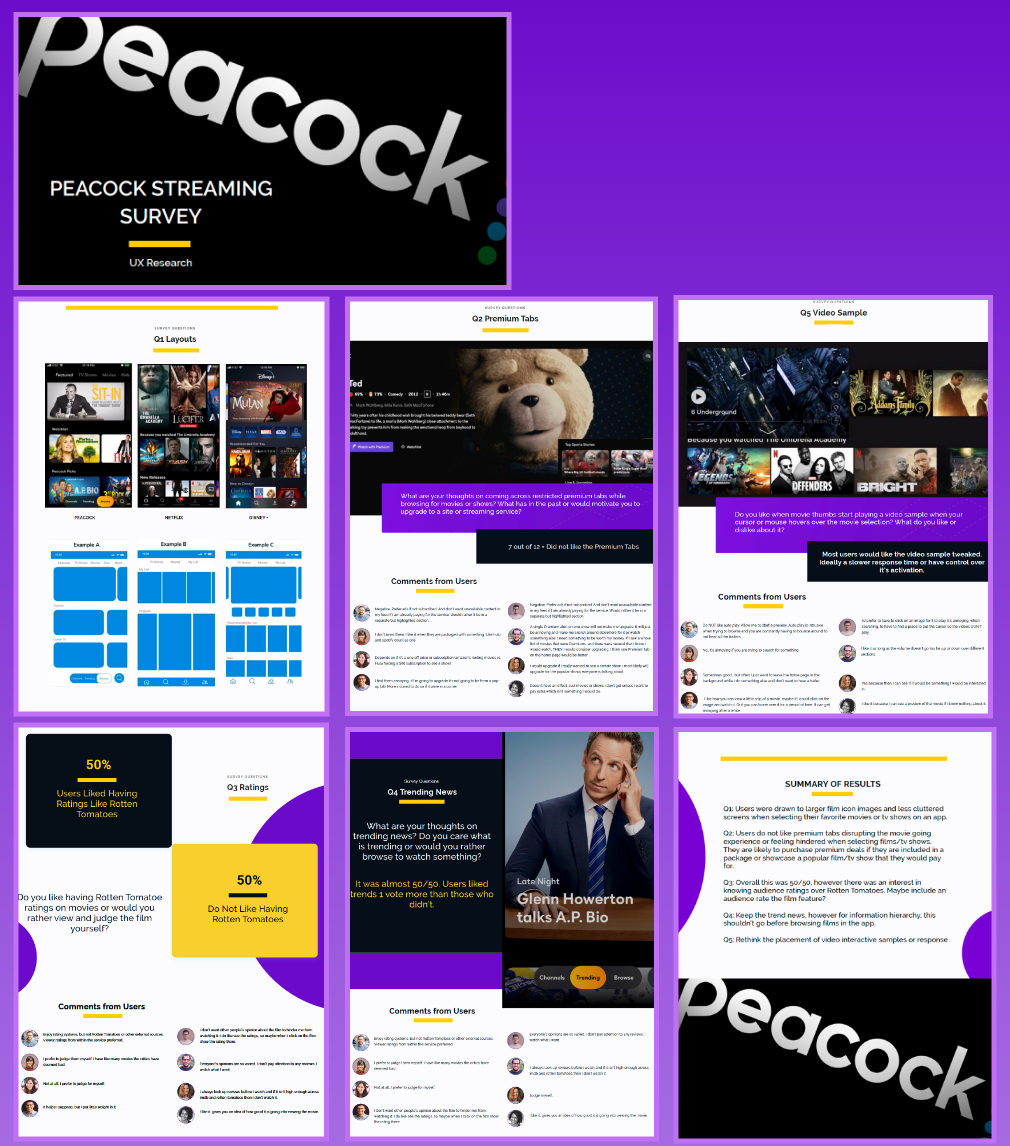
Peacock Survey
What features in a streaming app do users prefer?
Users voiced their opinions through the results of this survey that evaluated how they felt about the newly released free Peacock streaming site. There were 12 participants ranging from 25-65 years old, male and female.
The following questions were asked:
- Q1: What layout do users prefer while streaming?
- Q2: How do moviegoers feel about the premium tabs that restrict their current selections.
- Q3: Do users like having Rotten Tomato ratings or do they prefer to make their own judgments on films?
- Q4: Do users care about trending news?
- Q5: How do users feel about film icons that show clips of film while scrolling.

Results Summary:
- Q1: Users were drawn to larger film icon images and less cluttered screens when selecting their favorite movies or tv shows on an app.
- Q2: Users do not like premium tabs disrupting the movie-going experience or feeling hindered when selecting films and tv shows. They are likely to purchase premium deals if they are included in a package or showcase a popular feature they would pay for.
- Q3: Overall this was 50/50. Comments showed that users like to know what audiences think about films over professional critic reviews.
- Q4: Keep the trend news, however for information hierarchy, this shouldn’t go before browsing films in the app.
- Q5: Rethink the placement of video interactive samples.
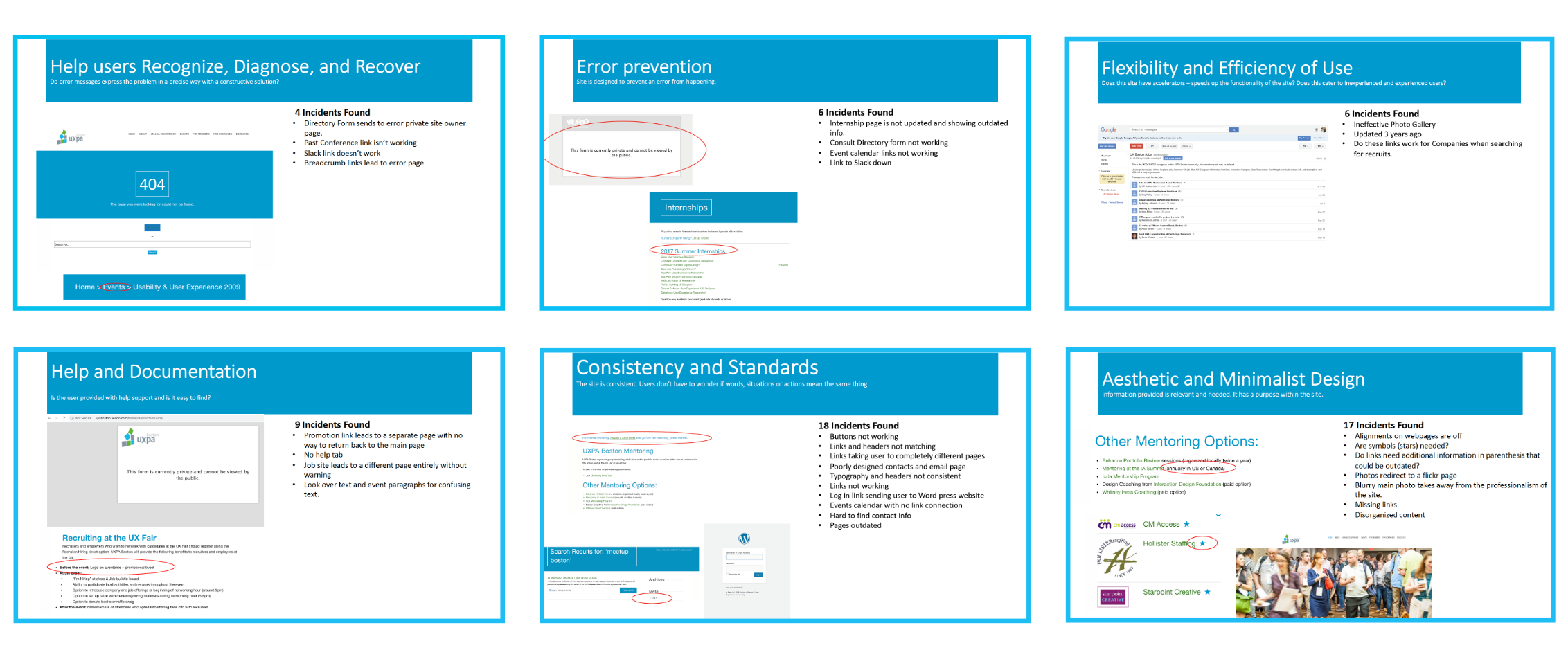
- Links were sending users to backdoor sites.
- Slack links were outdated.
- The breadcrumb sublinks did not work.
- The internship page had outdated information The photo gallery wasn’t user-friendly.
- Buttons were not working properly.
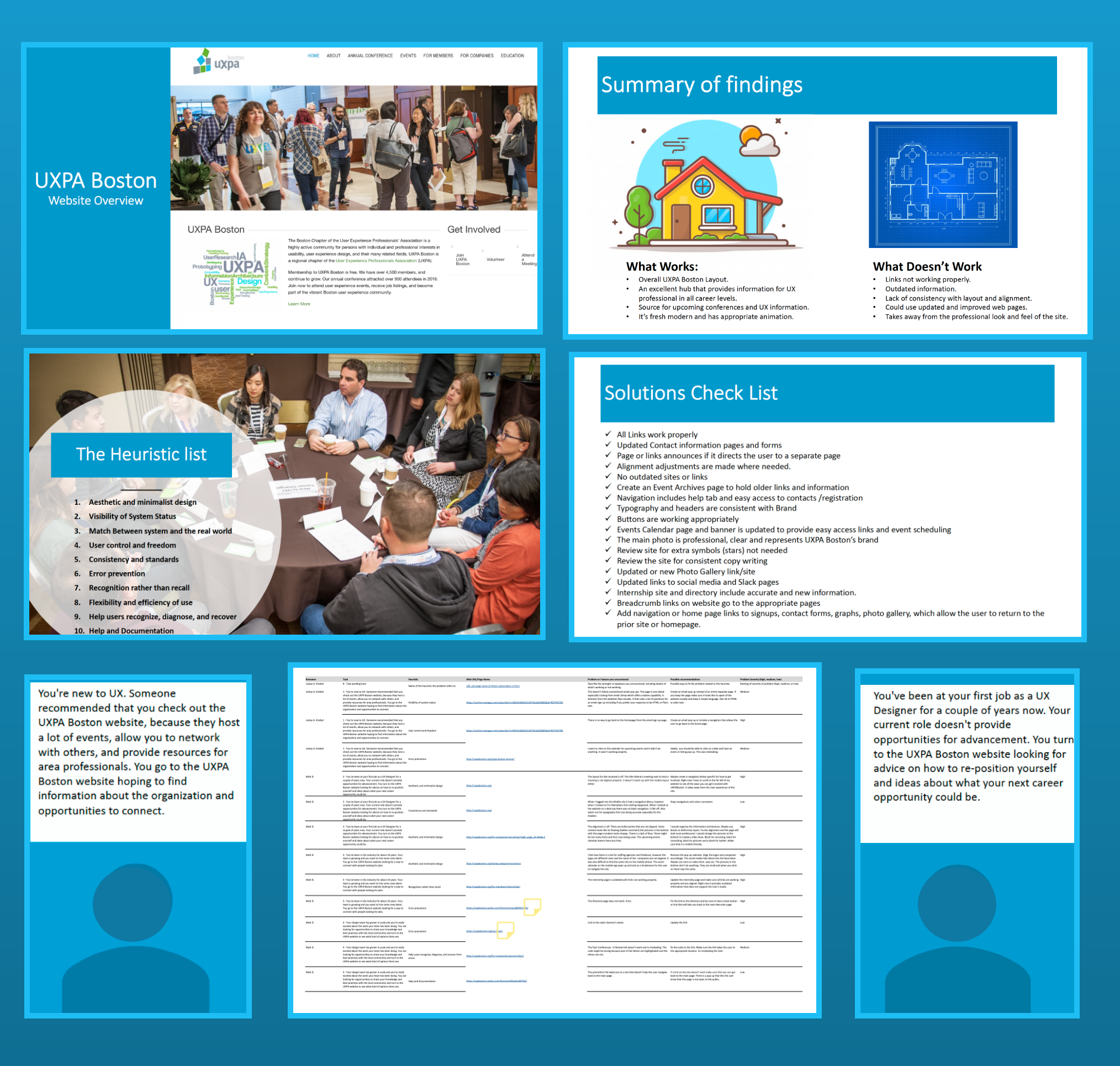
UX Boston
Project Summary:
The User Experience Professionals Association’s Boston Chapter is a nonprofit organization that provides a forum for usability practitioners to share techniques and experiences. For this project, I was asked to review their site layout and functionality and provide solutions for the problems found during its evaluation. I worked with a team on this project and the results went to the UXPA stakeholders

Discovery:
The site was evaluated using UX design heuristics on what was working and didn’t work on the website. Different User scenarios were created to approach the site from different perspectives and to ensure that the site was meeting its users’ needs and giving opportunities to their target audience from different professions and backgrounds within the UX field. After the evaluation, a report was made explaining the findings.
On the surface, the site performed well offering a professional layout, solid information architecture, fresh content, and user-friendly animation. The foundation of the site, however, was where the website had its issues. Links didn’t work properly, information was outdated, the alignments were off, all of which took away from the professionalism of the site and what it represented.
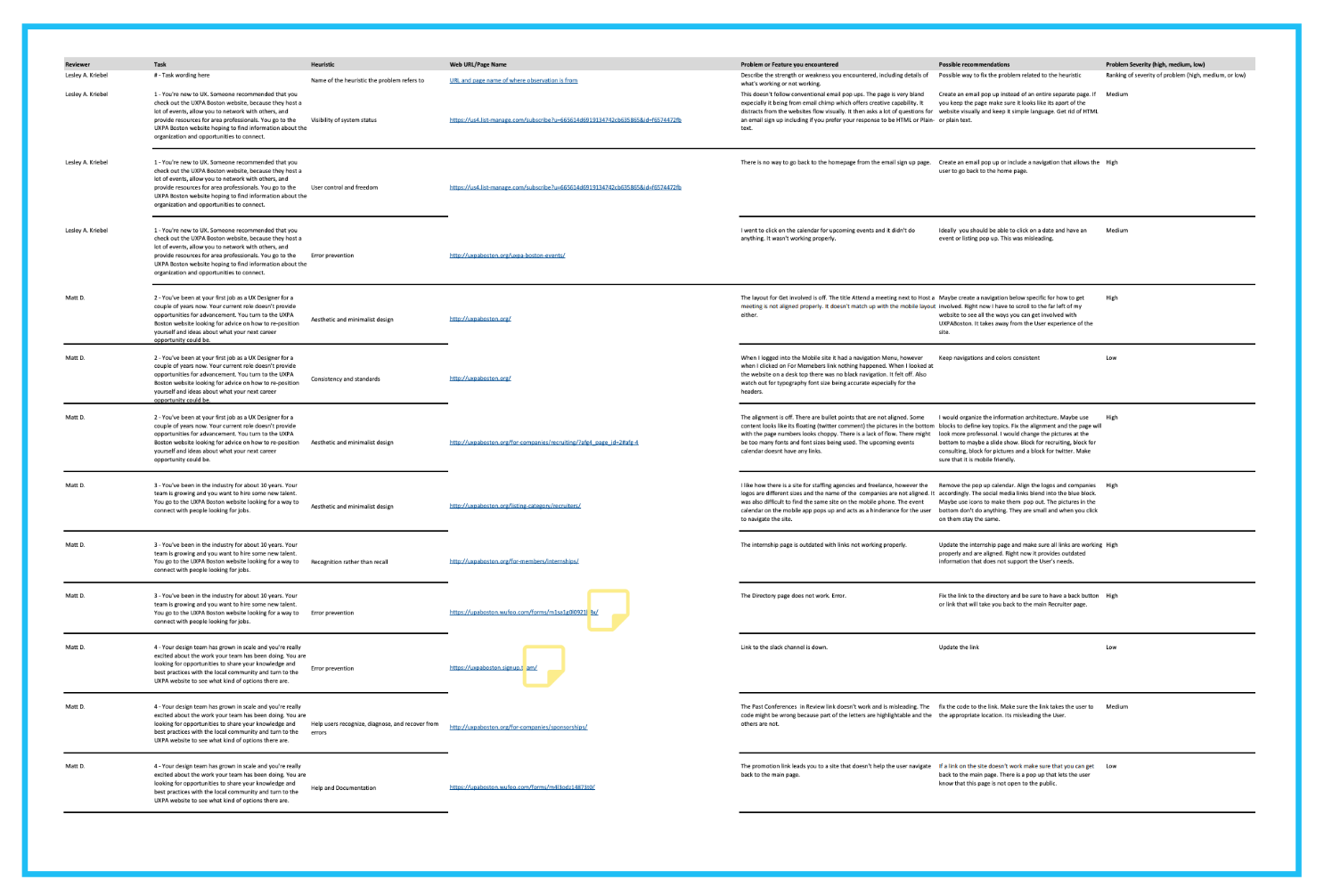
Heuristics:
Example of the UX Design Heuristic Report: Some errors found in the site that were reported included:


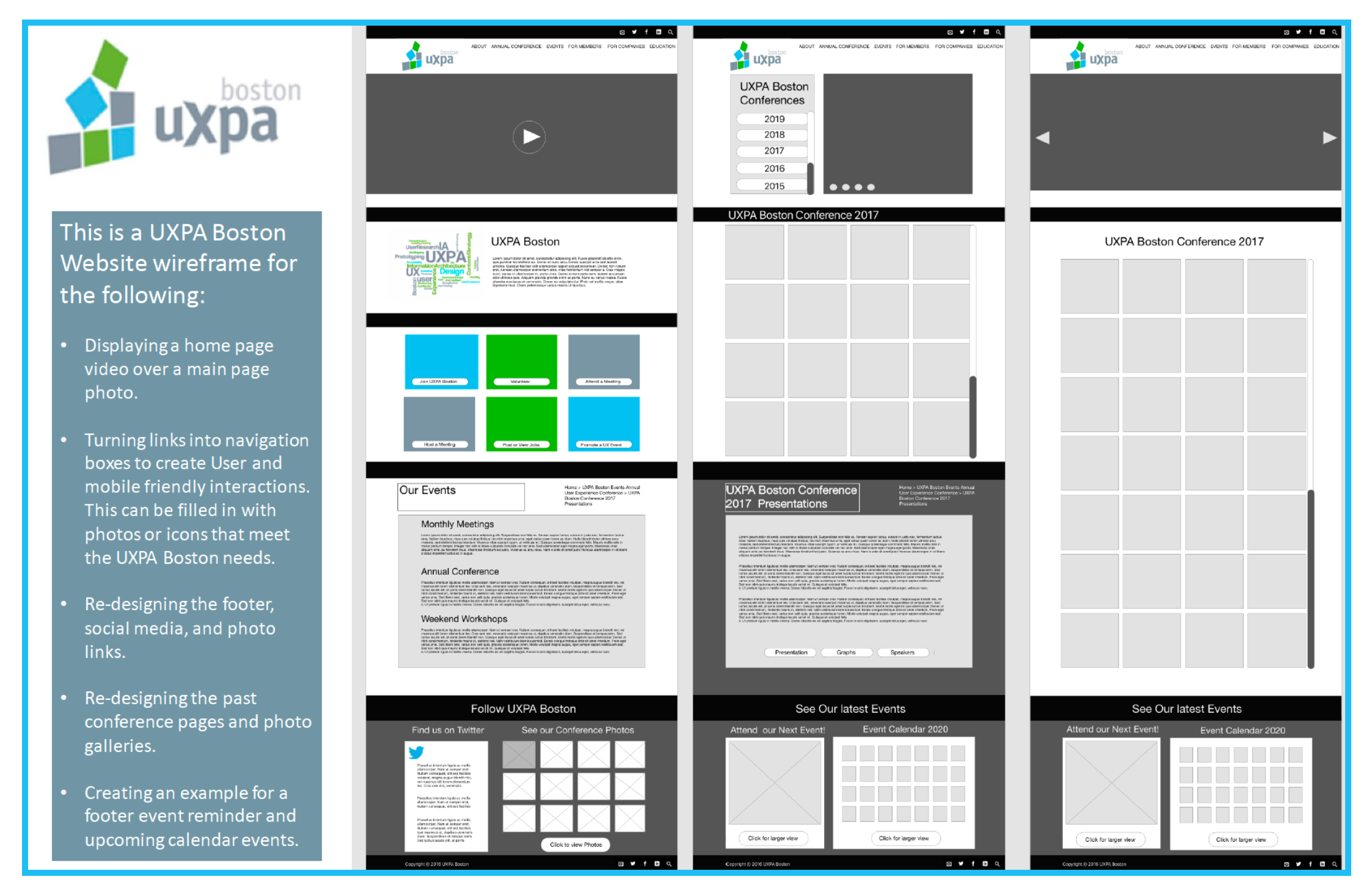
Wireframe:
Lastly, I put together a wireframe explaining how a section of the site could be improved. The site had a small picture thumbnail at the footer which linked to a Flickr page. I recommended creating an archives page that would include past images, and event information. The page would include three button links to past presentations, graphs, and speakers. I also organized the social media footer to have it’s Twitter updates contained within a white background instead of floating at the bottom of the .

Results:
I created a solutions checklist for all the improvements that needed to be made after the evaluation of the site along with my wireframe suggestions. These findings were later presented to stakeholders for review.
Fragrance Study
Please Click Here to View Fragrance Club Usability Hub Survey
How to conduct UX research on a new fragrance subscription service.
Different research methods were applied during the development phase of a Fragrance subscription service utilizing qualitative and quantitative testing to validate the product and gain insight into its users and customers.
Project Goals:
- Conduct the developmental process of UX research for a perfume subscription service.
- Develop a Customer Discovery Interview and Empathy Map on the results from 20 interviewers.
- User Test a high-fidelity wireframe.
- Establish a journey map of findings from the testing.
- Create user personas.
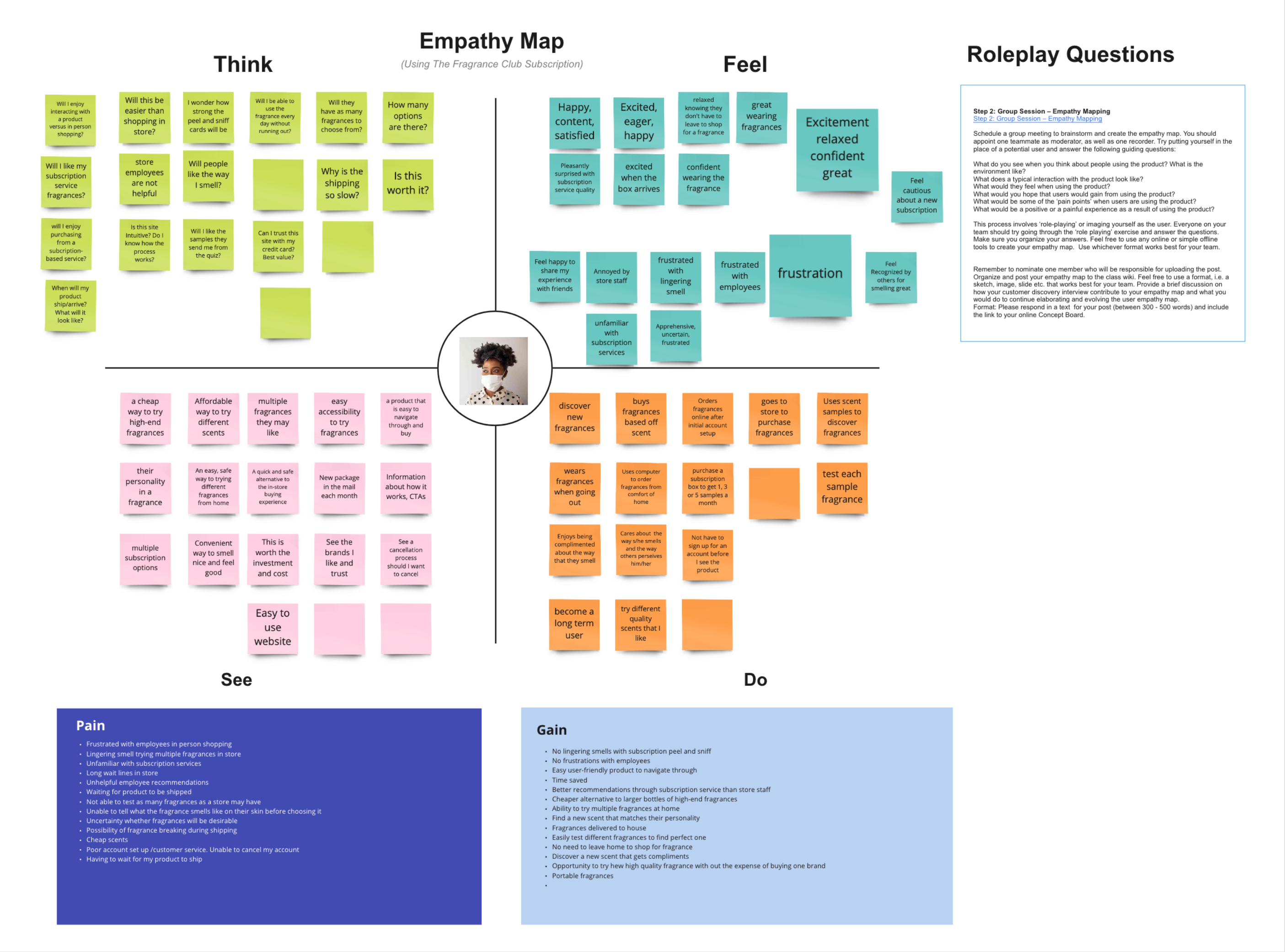
Empathy Map:
Taking the results from the customer discovery interview, we asked the participants questions related to their daily fragrance usage along with their shopping spending experiences.
An empathy map was created with split quadrants on how the user may think, feel, see and do. The data was broken down into pain points from what the consumer has experienced in the past using similar products and subscription services.

Usability Testing:
Our team conducted the Usability test on a mock high-fidelity wireframe. There was a focus on information hierarchy and how the user navigates the Fragrance Club site. This test determined if this subscription service could provide users with what they needed. This information helped gauge how the business could create a better user experience and product. Overall the test was successful as we had 144 participants. Looking at the heat map we could see how important information hierarchy played in allowing the user to navigate the site. The test allowed us to see if they understood the subscription service and helped the business discover what price points their target markets were in.

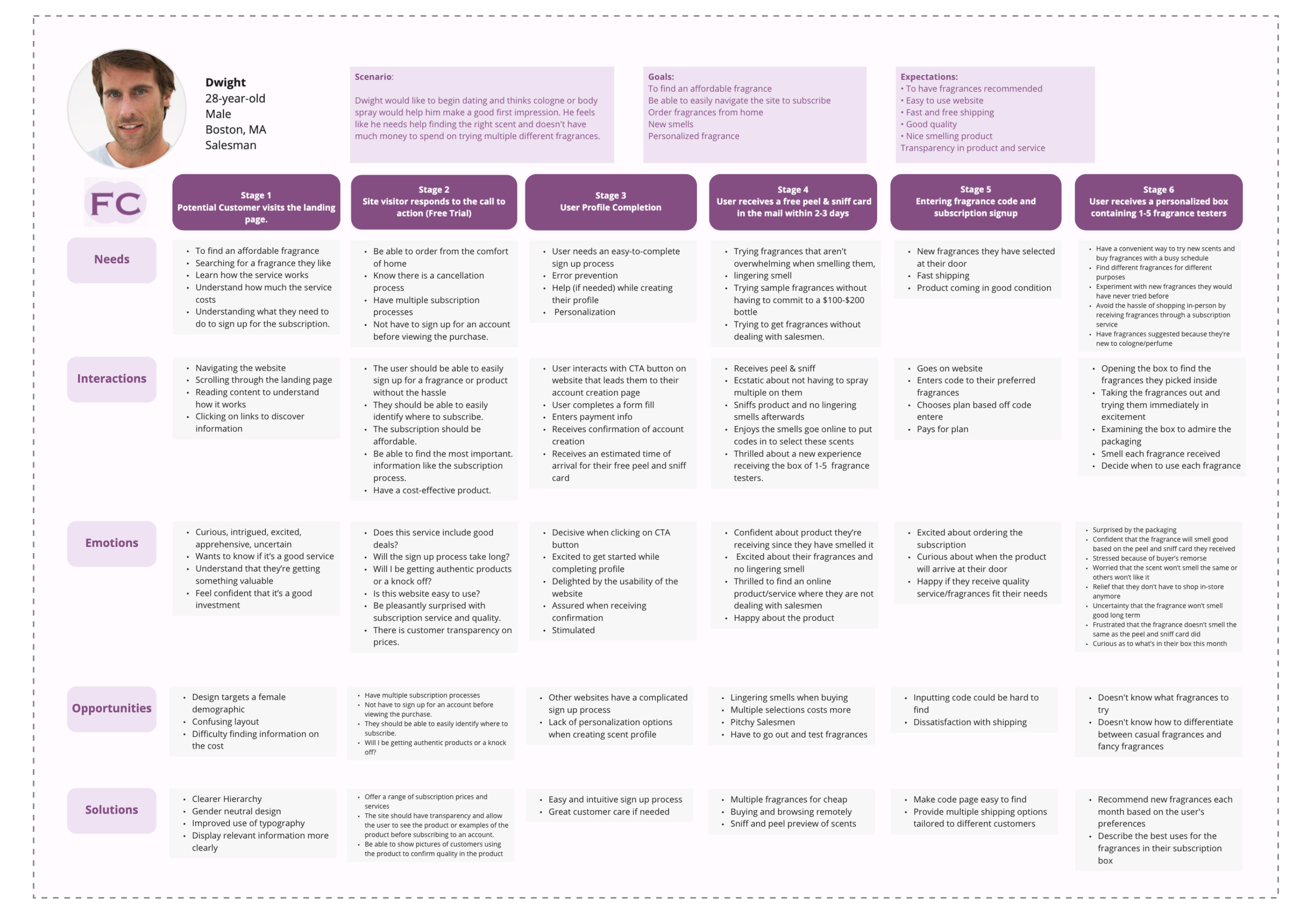
Journey Map:
The data taken from the Usability test allowed us to visualize the series of interactions that the user would take with this product. Working with a team we developed six journey stages our user would take:
- A potential customer visits the landing.
- Site visitor responds to the call to action.
- User profile completion.
- The user receives a free peel and sniff card in the mail within 2-3 days
- Entering fragrance code and subscription signup
- The user received a personalized box containing 1-5 fragrance testers

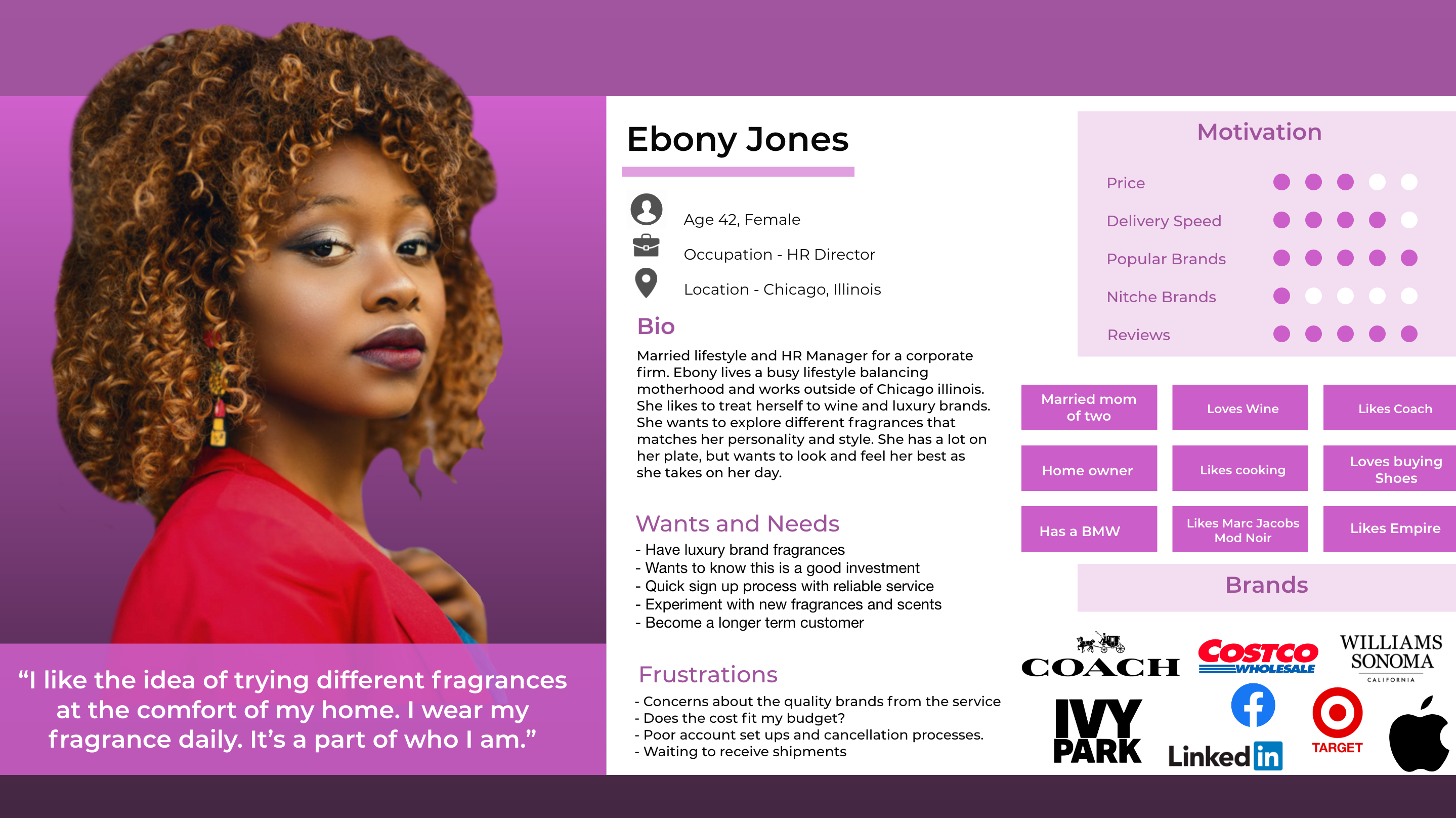
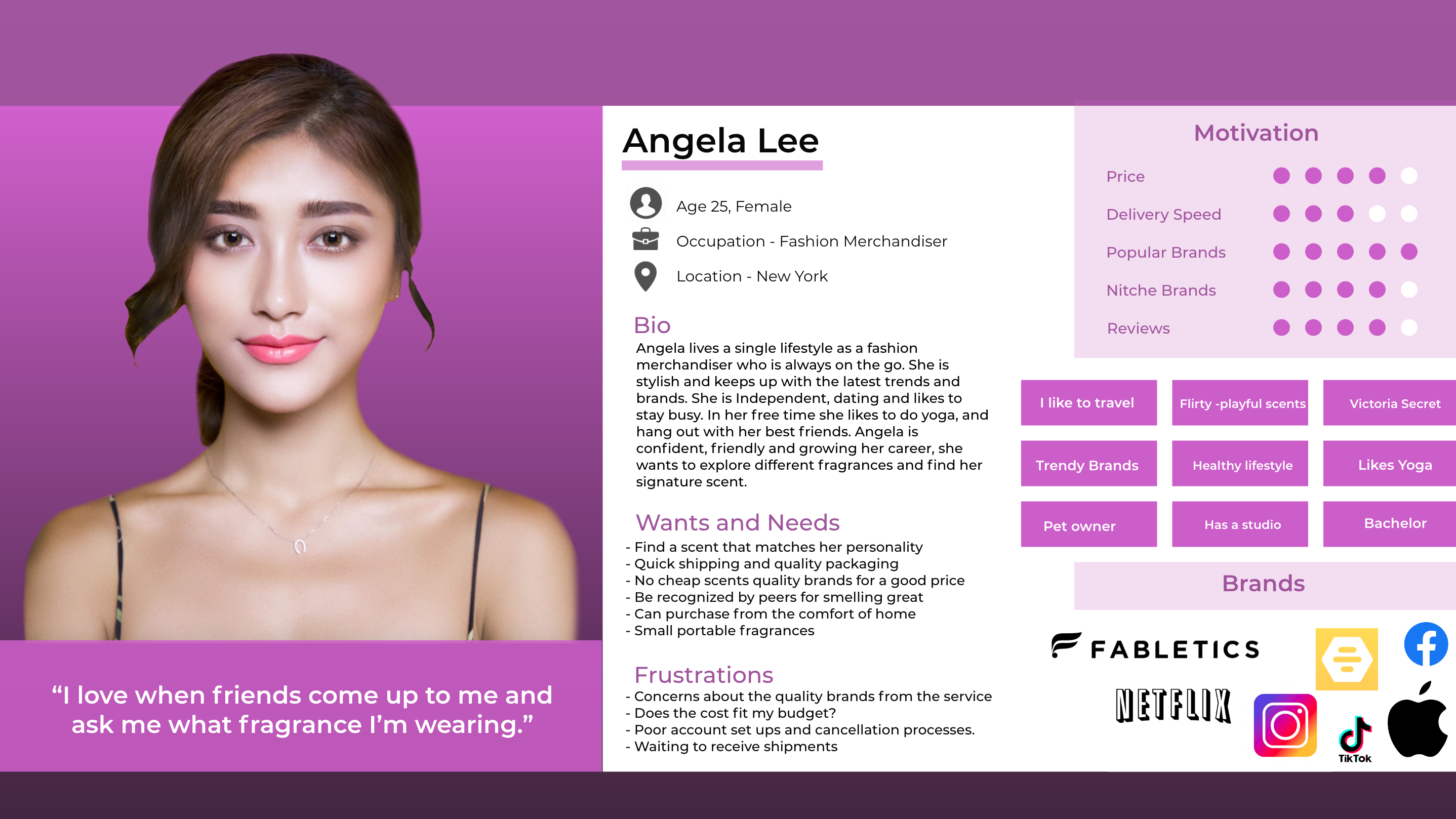
Personas:
The last stage of the UX Research for Discovery Process concluded with Personas. Looking at all our data we were able to determine who our target users would be using the Fragrance Club subscription services. The demographic age ranged from ’20- 40s. Their professions were pulled from the results of our testing.


Project Summary:
As a team, we agreed that the branding of the Fragrance Club doesn’t offer much to its male users despite offering male colognes. Also while researching we realized this product only offers paper samples compared to its competitors which provide small bottle fragrance testers. Lastly, the provided mock wireframe needed improvement for its users to better navigate the site and complete their tasks. This project focuses on the researching elements utilized for the fragrance brand, Fragrance Club.